Blog
January 8, 2024
Want to get started with mobile app load testing? Get your complete overview in this blog.
Table of Contents
- What Is Mobile App Load Testing?
- Can JMeter Be Used For Mobile App Load Testing?
- How to Run Mobile App Load Tests
What Is Mobile App Load Testing?
Mobile app load testing helps ensure that your mobile app will continue to perform well under heavy loads and during peak times, which means that response times, error rates, and throughput will not change.
Can JMeter Be Used For Load Testing Apps?
JMeter can be used for mobile app load testing. Whether you are testing an iOS or Android native app, we start by creating a test script. But, before the script development we need to configure our mobile device, which will be used for test recording. JMeter records all actions using its own proxy.
How to Run Mobile App Load Tests
Ready to start load testing your apps? BlazeMeter provides a series of handy options to simulate the work of users with various mobile devices.
Here's how to run your mobile app load tests.
Configure Mobile Device
Open JMeter and add the “HTTP(s) Test Script Recorder” to “Test Plan”. As a proxy hostname, you will need to set the IP address of the computer on whichever JMeter application is open.
So, follow these steps:
1. Run JMeter
Run JMeter application on your computer.
2. Add to Test Plan
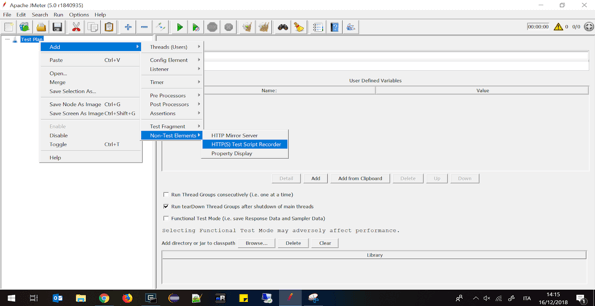
Add to “Test Plan” node the “HTTP(s) Test Script Recorder” as shown below:
3. Configure Proxy
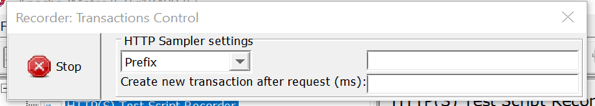
In the HTTP Proxy Server component’s global settings, set the port to listen (for example 8089); and click on the Start button to start configured proxy.
4. Get Your IP Address
Get your computer’s IP address. For more details how to do it you can refer directly to the help documentation of whichever operating system that you’re using. If you are using MS Windows we can suggest open a “cmd” shell and launch below command line:
5. Complete Network Configuration
Under network configuration of your mobile device, set the computer’s IP address as the proxy IP and port that you had set in JMeter.
For Android devices:
a. Go to Options – Wi-Fi, long tap on the current network connection and choose the “Modify Network” popup menu item.
b. Check “Show advanced options” checkbox.
c. Set parameter “Proxy settings” to “Manual”.
d. In the field “Proxy hostname” type the IP of the computer (for example, 10.2.0.89), into the field “Proxy port” our port – 8089.
e. Save changes.
Note that Android supports only HTTP proxy. If your application uses an HTTPS connection, then you may use an additional application that performs with HTTPS proxying.
Run Mobile Web Application
Now you can open the web application you want to test and use it as you usually do. For example, we chose an application that streams news. While using the application, you must perform the same actions that are performed by actual users (login, scroll, comment, click varying links, search information, etc.)
After recording actions from the mobile device and final correction of the load script, we can run load test using BlazeMeter's capabilities.
Create Load Test For Mobile Apps
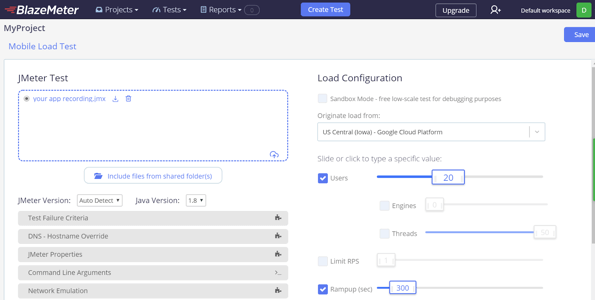
Log into your BlazeMeter account and use the 'Add Test' link at the top of the main account page. Set up general test settings and upload the necessary script file.
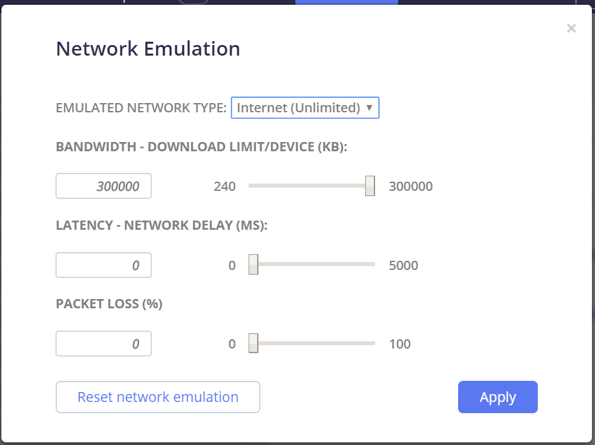
BlazeMeter provides users with the possibility to simulate the use of mobile networks by setting a special group of parameters in the test configuration. On the test configuration page, expand the 'Network Emulation' group and select the network type to emulate or set your own parameters.
After the creation of the new test, we can run it and obtain load testing results of our application.
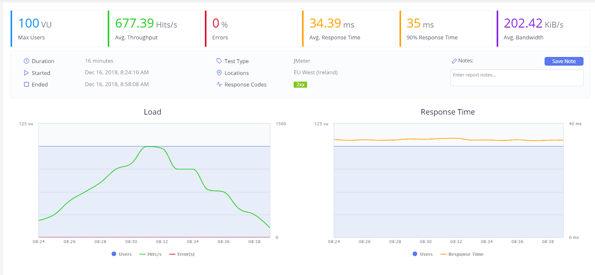
After the test run, we can see all results and make summary conclusions about the web application’s stability and quality of service in general. BlazeMeter provides us with the graphical analysis of performance.
BlazeMeter can be used to simulate a heavy load on an application to test its strength or to analyze the overall performance under different types of load.
The given results are stored on your account and may be used to compare with tests results in future.
How BlazeMeter Further Enhances Mobile App Load Testing
While mobile app performance testing using JMeter is one way to conduct your testing, using Perforce’s Application Quality suite – comprised of BlazeMeter and Perfecto - allows mobile app load testing at enterprise scale.
With BlazeMeter, teams can:
- Eliminate backend dependencies using efficient service virtualization.
- Simulate high user loads to test mobile infrastructure capacity.
- Ensure continuous availability and reliability through synthetic monitoring.
- Generate synchronized, reusable test data for seamless coordination.
- Track key metrics like load time, response time, and crash rate—see the full list of important KPIs for a mobile performance test.
Experience BlazeMeter for yourself. Start your free trial today.