JMeter's JSON Path Extractor Plugin - Advanced Usage Scenarios
This post will expand on our earlier coverage on this blog of the JSON Path Extractor, a JMeter plugin that enables extracting values from JSON responses. It details scenarios involving working with arrays, conditional select and a selection of multiple values by a single JSON Path query.
JMeter JSON Path Extractor Overview
An ever increasing number of websites and applications are being built on top of Representational State Transfer (aka RESTful) architecture which simplifies the interchange of client and server data. The most commonly used data format is JSON (JavaScript Object Notation) - a JavaScript-derived language which consists of name/value pairs that is easily human readable.
What does this mean to JMeter users trying to run tests on their website/application that uses JSON?
First, it will require some extra configuration to be able to correctly send the JSON data (use the HTTP Header Manager to send a “Content-Type” header with the value of “application/json”). Furthermore, the ability to “read” JSON responses - to be able to check whether the response matches expectations or to extract an important, dynamic part of the response for later reuse (i.e. a correlation) - is also vital.
For these reasons, the JSON Path Extractor plugin was created. It is a handy tool to execute JSON Path expressions against JSON responses and storing the result into a JMeter Variable.
The installation process, basic use cases and syntax have already been covered on our blog in the Using the XPath Extractor in JMeter guide (scroll down to “Parsing JSON” section).
This post covers a bit more advanced scenarios, such as working with arrays, conditional select and a selection of multiple values by a single JSON Path query.
The following JSON structure will be used for all the demonstrations, in case of you would like to replicate one of the examples:
{
"employees": [
{
"firstName": "John",
"lastName": "Doe"
},
{
"firstName": "Anna",
"lastName": "Smith"
},
{
"firstName": "Peter",
"lastName": "Jones"
}
],
"city": "Castle Rock",
"state": "Maine"
}
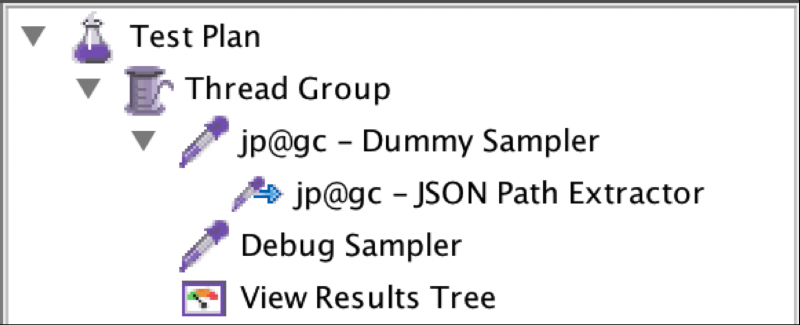
Additionally, the following Test Elements might be useful:
- Dummy Sampler - useful for debugging, you can put any data into “Response Data” field and make the JSON Path Extractor a child of the Dummy Sampler, and it will allow you to avoid sending extra requests to the server
- Debug Sampler - outputs JMeter Variable values (it also can print the JMeter and System properties)
- View Results Tree - visualizes the Dummy and Debug samplers output
An example of a Test Plan structure:

JSON Arrays
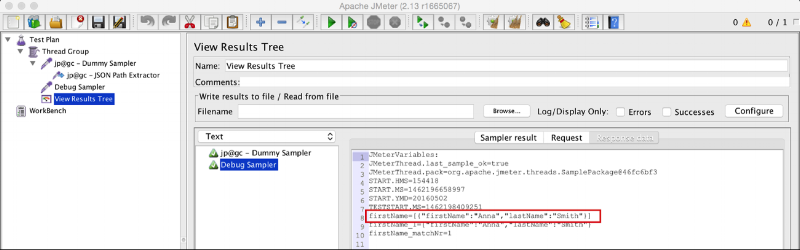
Let’s consider working with arrays. For instance, you need to get a “John” name from the response. If you use the following JSON Path Extractor configuration:
- Destination Variable Name: firstName
- JSONPath Expression: $..firstName
You will get the following variables:
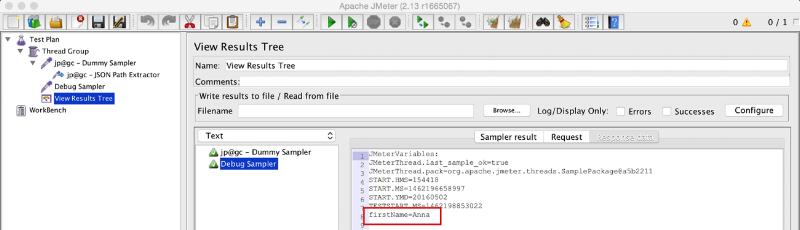
firstName=["John","Anna","Peter"]
firstName_1=John
firstName_2=Anna
firstName_3=Peter
firstName_matchNr=3
Your options are to:
- Use the ${firstName_1} reference to get “John”
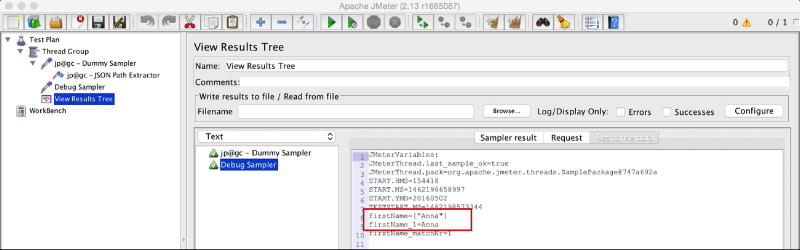
- Change your JSON Path Expression to include a zero-based index of the result array member: $..firstName[0]. In that case you will get a single match
firstName=John
Remember that with this [0] tip, in some cases where there is only one member in the response array, you will get it in square brackets like [John], providing a zero index that will remove the array identifiers and you’ll have only an “interesting” string value.
Back to topConditional Select
If you need to get a value from a JSON response which depends on the other value, i.e. get “firstName” where “lastName” is “Smith” - it is also possible using JSON Path filter expressions.
We’ll need the following JSON Path syntax elements:
- ?() - filter function
- @ - current object
Given that we need to get an element where the “lastName” attribute equals “Smith”, the expression would be:
$..[?(@.lastName == 'Smith')]
Alternatively, for better readability you can substitute a wildcard with a parent element name like:
$.employees[?(@.lastName == 'Smith')]
Let’s see what we get:

Ok, we filtered out the “not interesting” employees, now let’s get the first name of Mrs. Smith by appending the .firstName to the query:
$.employees[?(@.lastName == 'Smith')].firstName

As you can see, we’re getting [“Anna”]. This is the possibility that I mentioned earlier. In order to get rid of the square brackets and quotation marks, instruct JMeter to take the first array member only. You should remember that the array members indices are zero-based, so append .[0] to the expression.
The final version would be:
$.employees[?(@.lastName == 'Smith')].firstName[0]
And here it is:

Selecting Multiple Values with One Expression
It is also possible to extract several values in one shot, in case you need to reduce the JSON Path Extractors count. In order to get multiple values, use the [,] union operator.
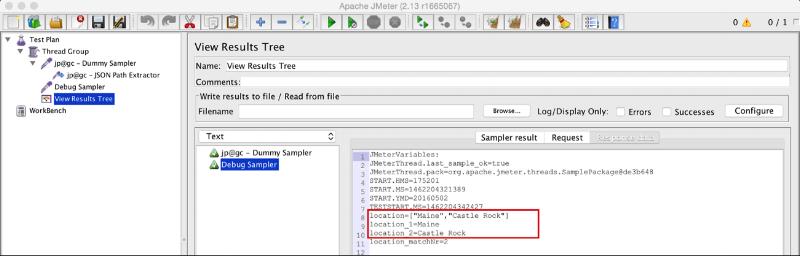
So let’s get both the “state” and “city” element values with a single query. Configure the JSON Path Extractor as follows:
- Reference name: anything meaningful, i.e. location
- JSON Path Expression: $.[state, city]

As you can see, the JSON Path Extractor captures both elements by a single query. They come in the array form (working with arrays has been covered above).
That pretty much covers the JSON Path Extractor, you should be good to go now. If you still experience problems, have questions or want to share any form of feedback - just use the discussion form below.
Are you an experienced JMeter user and want to know more?
Check out BlazeMeter University.
Back to topHow the BlazeMeter Load Testing Cloud Complements and Strengthens JMeter
While JMeter represents a strong and compelling way to perform load testing, of course, we recommend supplementing that tool with BlazeMeter, which lets you simulate up to millions of users in a single developer-friendly, self-service platform. With BlazeMeter, you can test the performance of any mobile app, website, or API in under 10 minutes. Here’s why we think the BlazeMeter/JMeter combination is attractive to developers:
- Simple Scalability – It’s easy to create large-scale JMeter tests. You can run far larger loads far more easily with BlazeMeter than you could with an in-house lab.
- Rapid-Start Deployment – BlazeMeter’s recorder helps you get started with JMeter right away, and BlazeMeter also provides complete tutorials and tips.
- Web-Based Interactive Reports – You can easily share results across distributed teams and overcome the limitations of JMeter’s standalone UI.
- Built-In Intelligence – BlazeMeter provides on-demand geographic distribution of load generation, including built-in CDN-aware testing.