Blog
May 14, 2021
What is the JMeter Dummy Sampler? And how — and when — should you use it? Find out in this blog!
What is the Dummy Sampler in JMeter?
The Dummy Sampler in JMeter gsimulates requests to the server without actually running the requests, serving as a placeholder. This is one of the most useful samplers in JMeter.
The sample is generated with the values defined in it and it is also very convenient for debugging and testing of assertions and post processors, but isn’t limited to only these scenarios. I personally find it very useful and use it a lot during script development in JMeter.
Back to topHow to Install the JMeter Dummy Sampler
To use the JMeter Dummy Sampler, install the Dummy Sampler plugin which happens to be number 4 in the Top Ten JMeter plugins list. To download the plugin you can head on over to the official page found here. If you need help installing plugins you can find that information here: How to Install the JMeter Plugins Manager.
Back to topJMeter Dummy Sampler Structure
Let’s take a look at the structure of the Dummy Sampler.
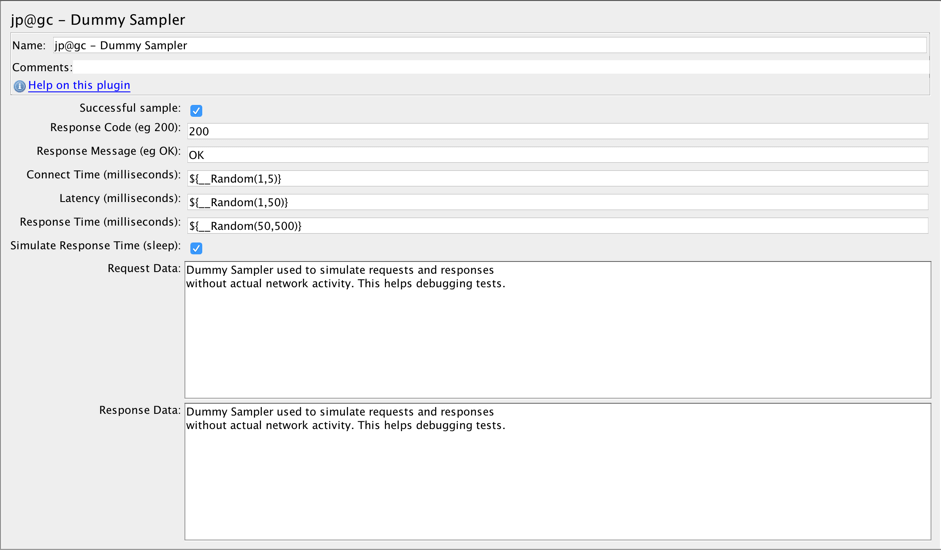
- Successful sample defines the success or failure of a dummy sampler.
- Response Code defines the HTTP status code of the request.
- Response Message defines the associated textual phrase of the numeric status code.
- Connect Time defines the time taken to establish the TCP connection in milliseconds.
- Latency defines the time taken from the moment the request was sent to the moment when the response has started to be received.
- Response Time defines the time taken from the moment the request was sent to the moment the response has been fully received.
- Simulate Response Time defines a delay for the execution of the dummy sampler
- Request Data defines the requested data of the dummy request.
- Response Data defines the response data of the dummy request.
Below is an example of a Dummy Sampler execution.
Now it is time to try the Dummy Sampler in action. Let’s create a simple script and then mimic it using Dummy Samplers.
Back to topHow to Use the JMeter Dummy Sampler
Creating a JMeter Script
I chose the BlazeDemo website to create our performance script. This website is available to anyone who wants to play around with JMeter.
1. Add a Thread Group to the Test plan.
Test plan -> Add -> Thread (Users) -> Thread Group
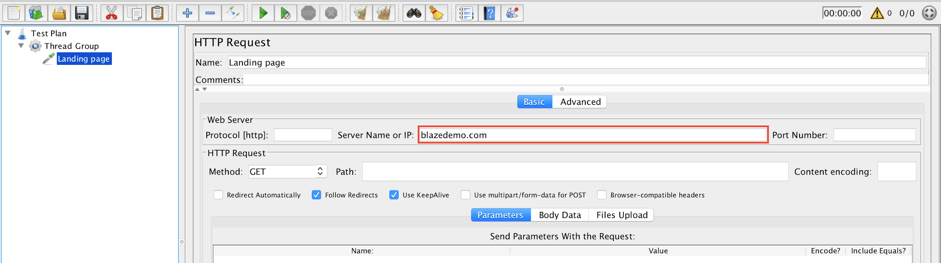
2. Add an HTTP Request that opens the Landing page.
Thread Group -> Add -> Sampler -> HTTP Request
Fill in the following values:
- Name: Landing page
- Server Name or IP: blazedemo.com
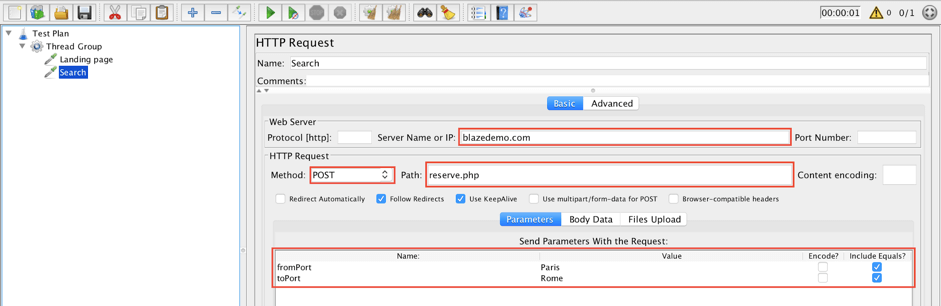
3. Add another HTTP Request that makes a search for flights.
Thread Group -> Add -> Sampler -> HTTP Request
Required values:
- Name: Search
- Server Name or IP: blazedemo.com
- Method: POST
- Path: reserve.php
- Parameters:
fromPort: Paris
toPort: Rome
4. Add a listener to see your test results.
Thread Group -> Add -> Listener -> View Results Tree
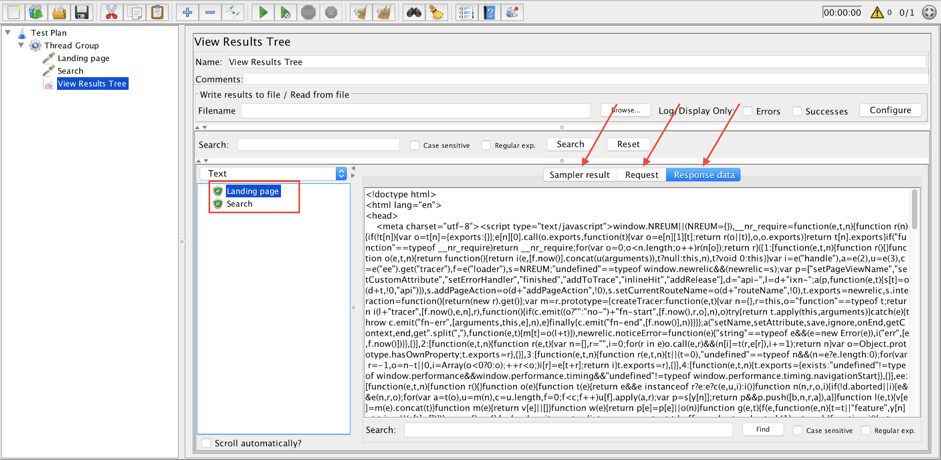
5. Our script is ready! Let’s run it.
Check all three tabs of requests in the listener. All tabs contain the proper data according to the requests we made.
Time to mimic a real script.
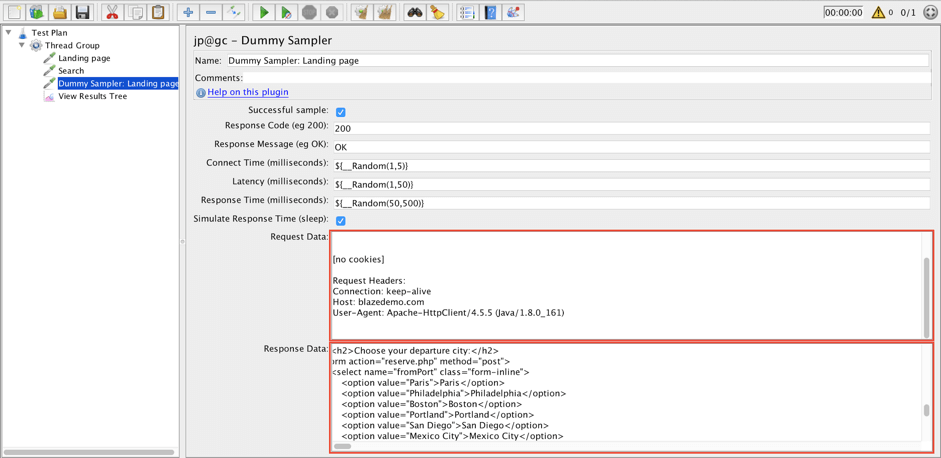
6. Add a Dummy Sampler to simulate the Landing page request.
Thread Group -> Add -> Sampler -> jp@gc - Dummy Sampler
Fill in the following values:
- Name: Dummy Sampler: Landing page
- Request Data: copy and paste data from Request tab of Landing page request (step 5)
- Response Data: copy and paste data from Response data tab of Landing page request (step 5)
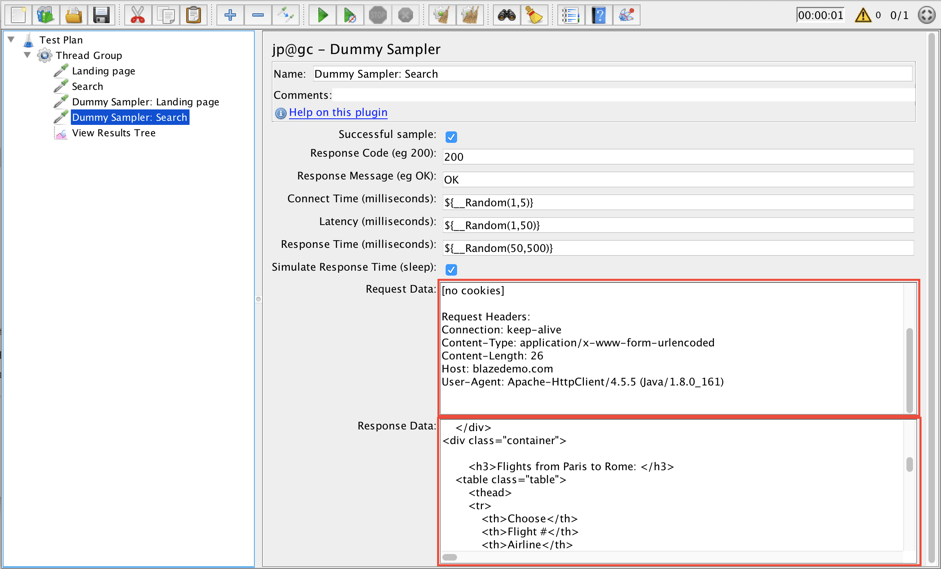
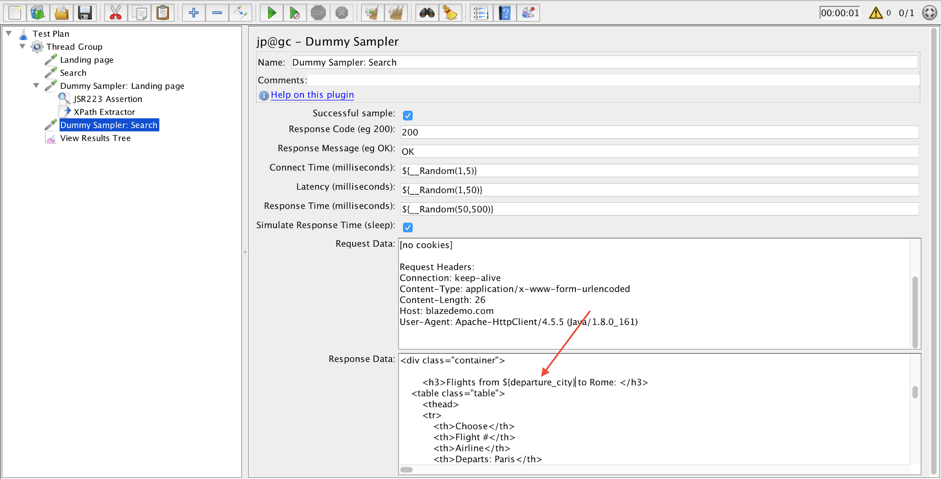
7. Add another Dummy Sampler to simulate the Search request.
Thread Group -> Add -> Sampler -> jp@gc - Dummy Sampler
Update the following values:
- Name: Dummy Sampler: Search
- Request Data: copy and paste data from the Request tab of the Search request (step 5)
- Response Data: copy and paste data from the Response data tab of the Search request (step 5)
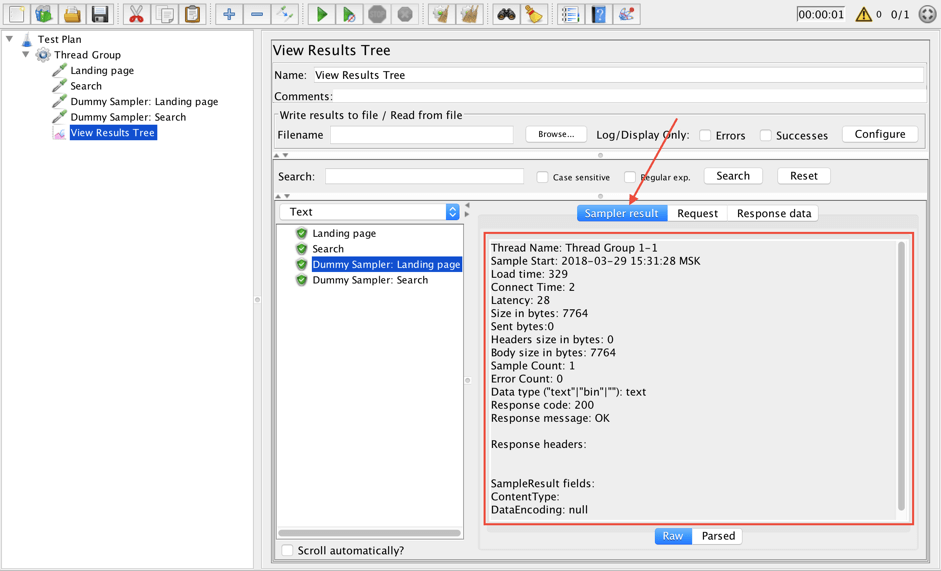
8. Run the script again. Compare real and dummy request results in the View Results Tree listener.
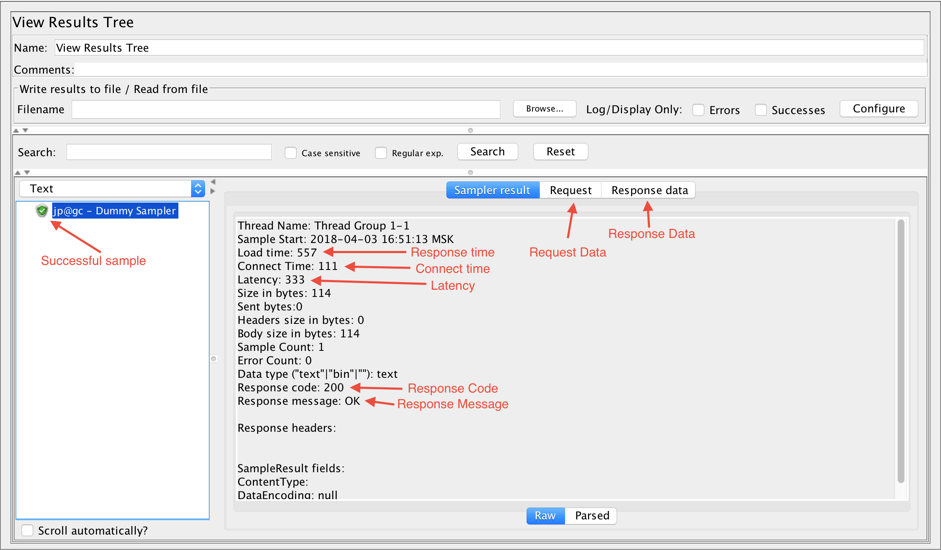
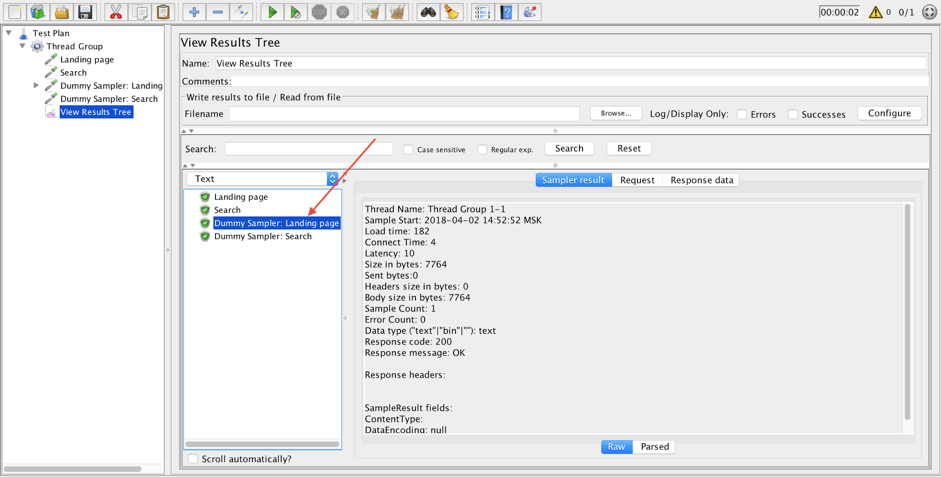
Sampler result tab:
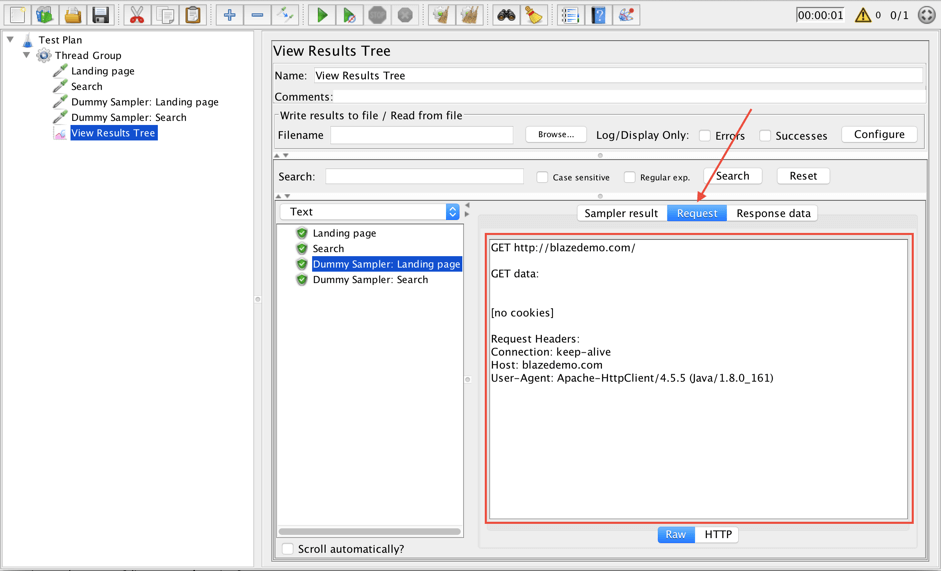
Request tab:
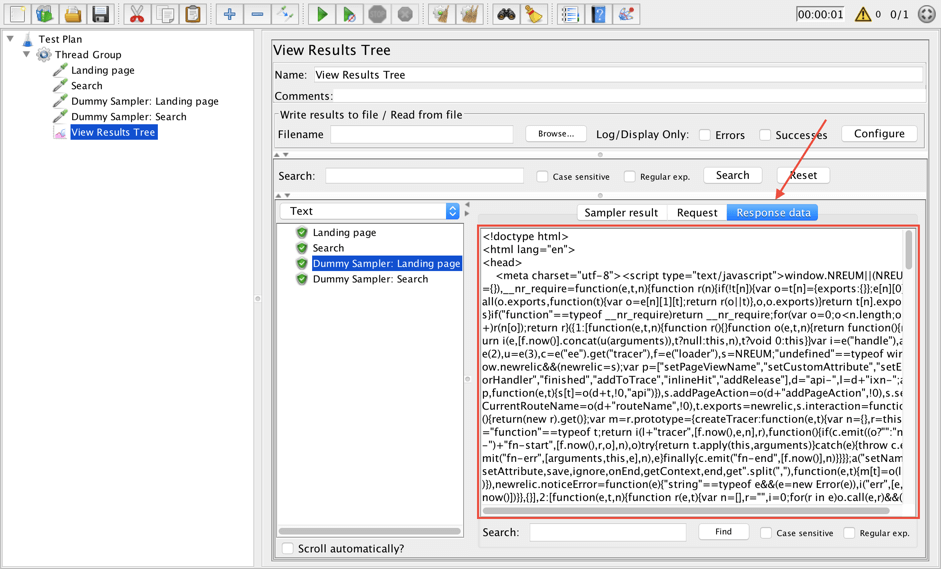
Response data tab:
The dummy samplers look pretty similar to the real requests. Great! We were able to mimic a real script with dummy ‘requests’. These requests don’t perform real calls on the server, so we can work with this script even when we have problems with our internet connection or server availability.
Debugging, Assertions and Post Processors with the Dummy Sampler
Another common usage of dummy samplers is debugging and testing assertions or post processors. Let’s take a look at that below.
9. Any assertions may be added to the Dummy Sampler. Here are a few possibilities: Response Assertion, JSON Assertion, Size Assertion, JSR223 Assertion, XPath Assertion and so on. I have chosen the JSR223 Assertion to demo this case.
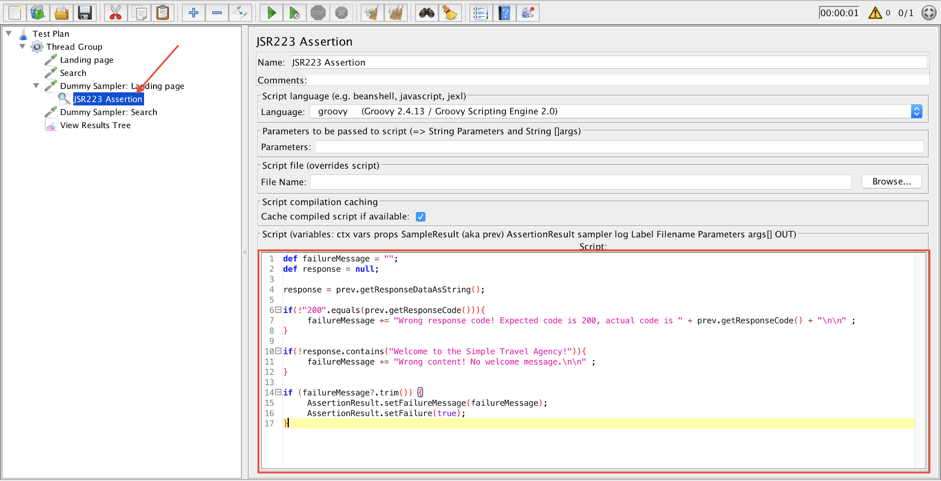
Add a JSR223 Assertion to the ‘Dummy Sampler: Landing page’ sampler.
Dummy Sampler: Landing page -> Add -> Assertions -> JSR223 Assertion
Add the following script:
def failureMessage = ""; def response = null; response = prev.getResponseDataAsString(); if(!"200".equals(prev.getResponseCode())){ failureMessage += "Wrong response code! Expected code is 200, actual code is " + prev.getResponseCode() + "\n\n" ; } if(!response.contains("Welcome to the Simple Travel Agency!")){ failureMessage += "Wrong content! No welcome message.\n\n" ; } if (failureMessage?.trim()) { AssertionResult.setFailureMessage(failureMessage); AssertionResult.setFailure(true); }
This Groovy script checks for a response code of 200 and for the text “Welcome to the Simple Travel Agency!” on the page. Here is some more info about JSR223 Assertions and how to Script JMeter Assertions in Groovy.
10. Start the script and check the results.
The ‘Dummy Sampler: Landing page’ sampler is green. This means the verification passed successfully. (Please recall this is the verification we copied from the real sampler to the Dummy sampler).
Now, you can work with the Dummy Sampler and JSR223 Assertions to develop more complex Groovy scripts. This is very convenient since you don’t need to run a whole script to try your assertion. Execution of dummy samplers is very quick and stable.
We took a look at how to use assertions with Dummy Samplers. Now it’s time for post processors.
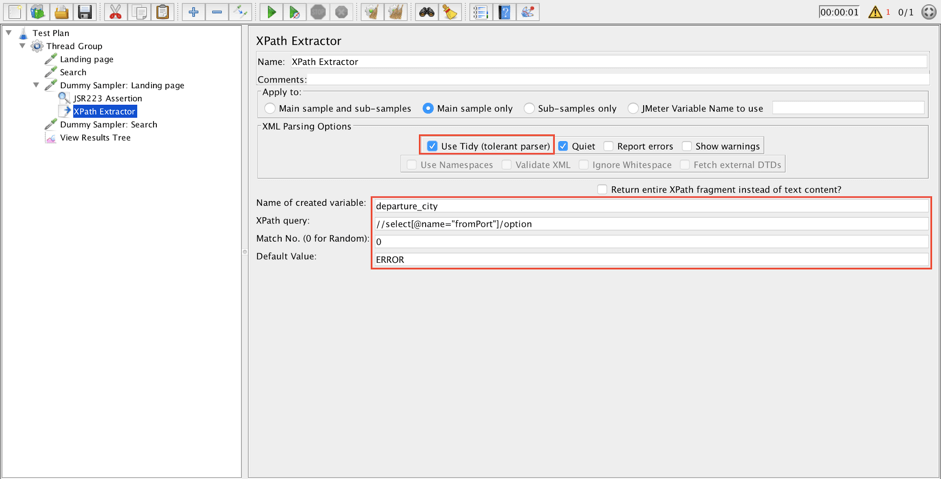
11. Any Post Processors can be added to the Dummy Sampler and tested in a convenient way. CSS/JQuery Extractor, JSON Extractor, Boundary Extractor, Regular Expression Extractor, JSR223 PostProcessor and so on are Post Processors that are available in JMeter’s current version. Let’s try the XPath Extractor along with a Dummy Sampler below.
Dummy Sampler: Landing page -> Add -> Post Processors -> XPath Extractor
Fill in the following parameters:
- Name of created variable: departure_city
- XPath query: //select[@name="fromPort"]/option
- Match No.: 0
- Default Value: ERROR
This element will select a random option from the Departure city selector and save it to the departure_city variable.
12. We will use this extracted variable in the next dummy sampler for demonstration purposes.
Locate the Response Data of ‘Dummy Sampler: Search’ sampler which is marked in the screenshot above and change the departure city from ‘Paris’ to ${departure_city}.
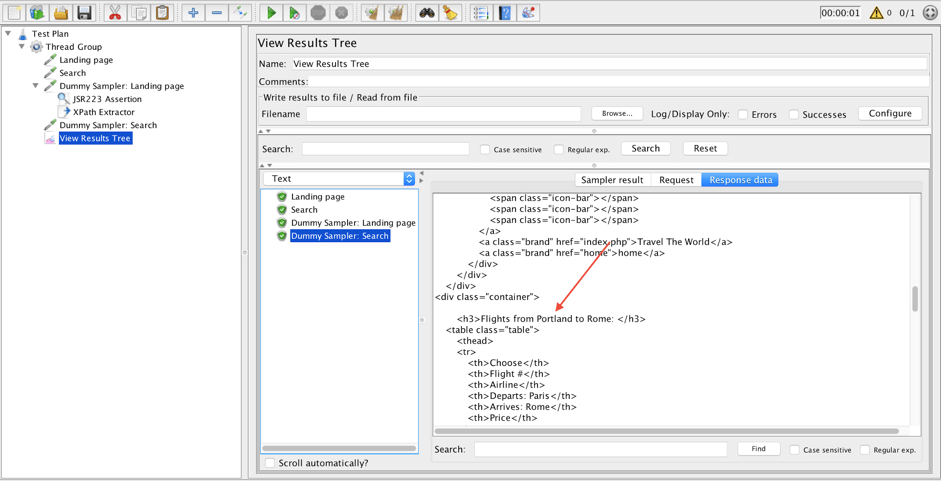
13. Run the script again.
The XPath Extractor extracted ‘Portland’ as the value. (Please recall this is one of the elements we copied from the real sampler to the Dummy sampler).
Great! Now you can go back to XPath Extractor, play with it and make it more complex.
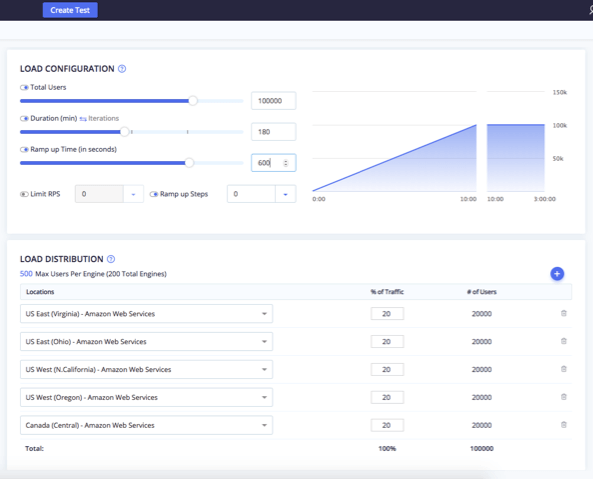
Back to topRunning Your Test in BlazeMeter
So! We took a look at how to mimic real requests, how to test assertions and how to test post processors using Dummy Requests. Of course, your usage of the Dummy Sampler isn’t limited to these examples. You can use it in any way you want.
After you finish debugging your test with the Dummy Sampler, you can run your first Sandbox test in BlazeMeter. Then, you can scale your test up to thousands or millions of users, and set the test to run from all over the world.
If you want to work with team members, you can create tests with them by collaborating in Workspaces and Projects together. You can also share the test reports with them and with your managers, and analyze KPIs in real-time or historically, in colorful and insightful graphs.