Apache JMeter™ functions are values in the JMeter script that enable flexible and more sophisticated management of the test scenarios. Functions dictate operations that can be performed on JMeter variables and constants.
The structure of JMeter functions is:
${__functionName(var1, var2, varN)}
Functions can be used for many different operations, including: inputting information from a file, performing math calculations and value generation, processing strings, evaluating JMeter variables, working with JMeter properties and executing scripts like Javascript or BeanShell script.
This blog post is a quick intro for using JMeter functions. For more detailed information, check out our guides:
Using JMeter Functions - Part I
Using JMeter Functions - Part II
Or take a look at the complete function guide on the Apache JMeter website.
In this blog post, we will show how to use functions in the JMeter script. We will look at the ThreadNum function and the Information (log) function, as well as at the Function Helper dialog.
We will be testing our regular demo site - www.blazedemo.com
Creating a Basic Test Plan
First, let’s make sure our test works.
1. In the test plan, add ‘serverurl’ as ‘www.blazedemo.com’
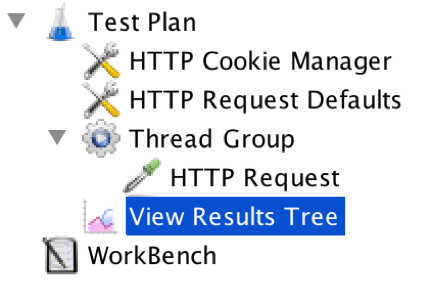
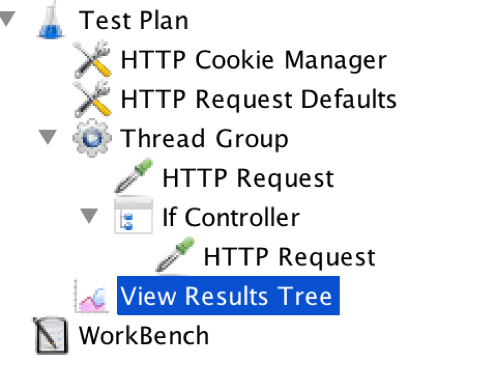
2. Add a Cookie Manager
Right Click -> Add -> Config Element -> HTTP Cookie Manager
3. Add a Request Defaults element
Right Click -> Add -> Config Element -> HTTP Request Defaults
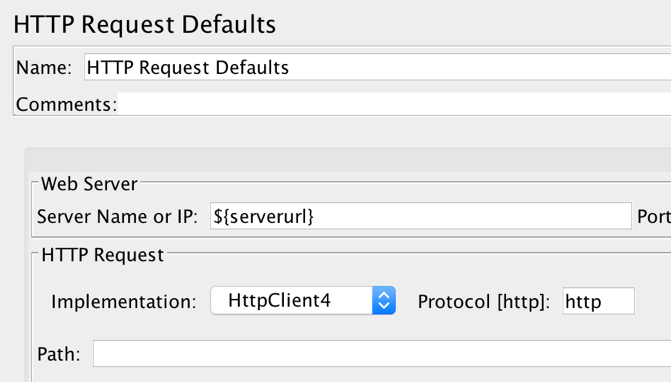
4. In the Request Defaults Server Name type:
- Serverurl url variable ${serverurl}
- Implementation - HTTPClient4
- Protocol - http
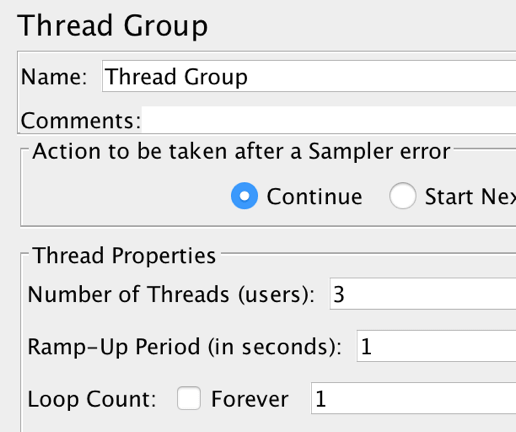
5. Add a Thread Group
Right Click -> Add -> Threads -> Thread Group
6. Add a HTTP Sampler as a child element to the Thread Group
Right Click on Thread Group -> Add -> Sampler -> HTTP Request
7. Add a Listener
Right Click -> Add -> Listener -> View Results Tree
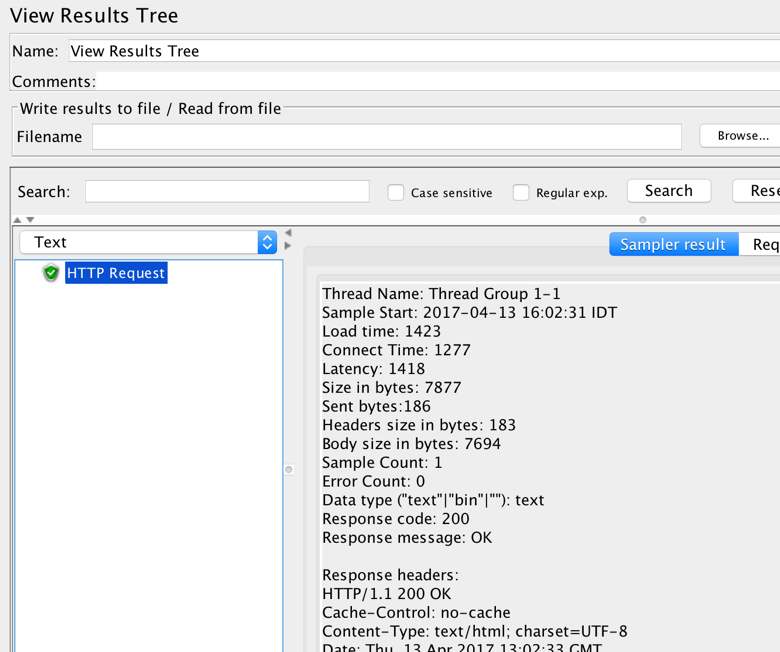
8. Save the script and launch the test to ensure everything is working properly.
Now we can add our functions.
Back to topJMeter Thread Number Function
The Thread Number function is a function that shows the number of the thread that is being executed. To examine it, let’s modify one of the threads on our test to go through www.blazedemo.com/vacation.html
1. So first, change the number of the threads to a different number, say 3.
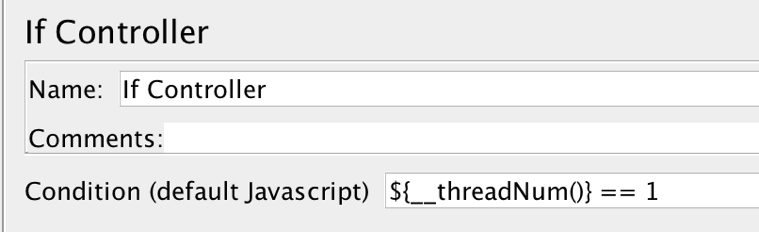
2. Add an If Controller as a child element to the Thread Group. The If Controller lets us execute requests based on a specific condition.
Right Click on Thread Group -> Add -> Logic Controller -> If Controller
In the Condition, write the JMeter function:
${__threadNum()} == 1
This function refers to the thread that is currently executed, in this case, the first one.
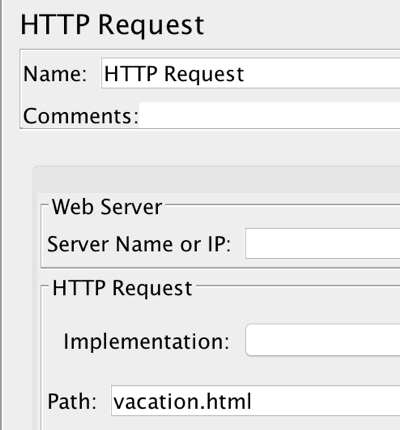
4. Add a HTTP Sampler as a child element of the If Controller
Right Click on Thread Group -> Add -> Sampler -> HTTP Request
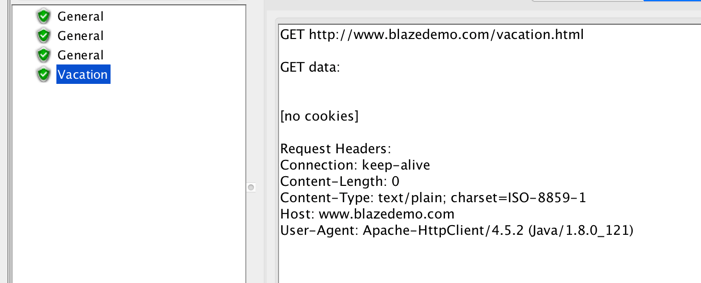
5. Type vacation.html in the path field of the HTTP Request. This means we are running the first thread only through the vacation.html page.
6. Save the test, clear the results and run the script
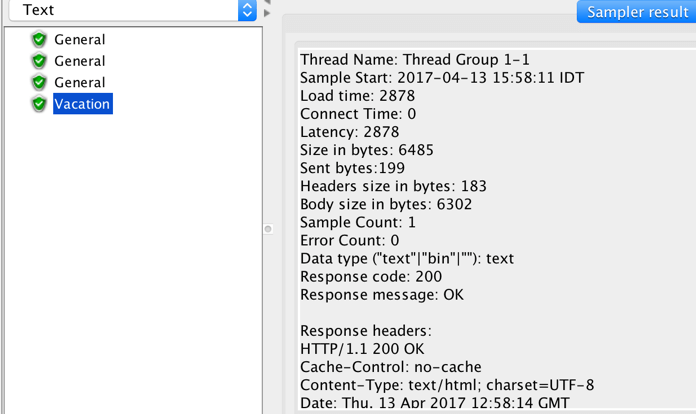
You can see in the results that the vacation page was opened only once, and only for the first thread (we changed the HTTP Request’s name to Vacation, to ensure it was running properly).
Back to topThe Information Function and the Function Helper Dialog
The Function Helper Dialog can help you create function strings and see the different function options you have.
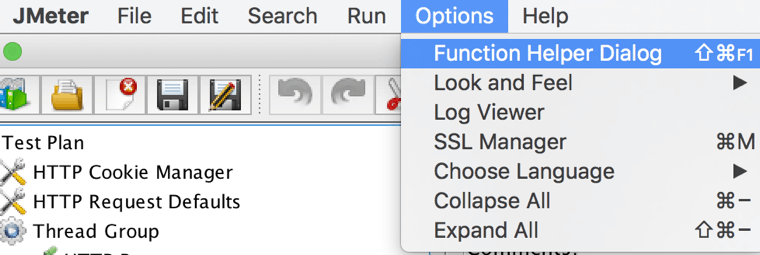
1. Open it under JMeter Options, like this:
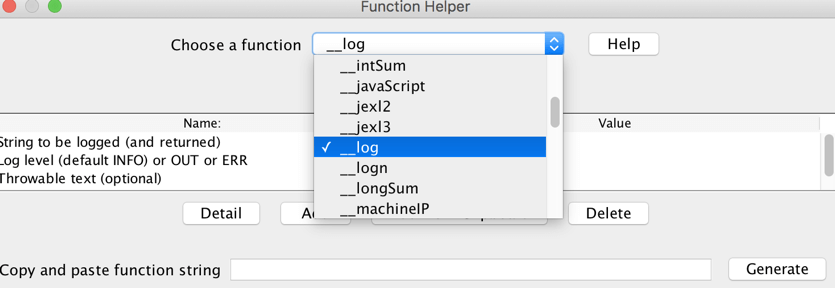
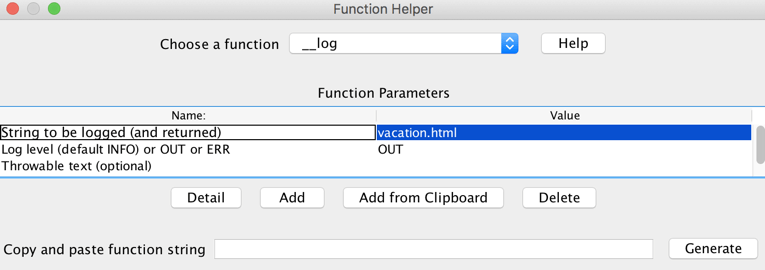
2. In the Helper Dialog, you can choose the function you want and see what is required. Let’s look at the information (log) function, which logs a function and returns it in input string.
3. Fill in the configurations:
- String to be logged - vacation.html
- Log level - OUT, this means this string will be printed out to the system log
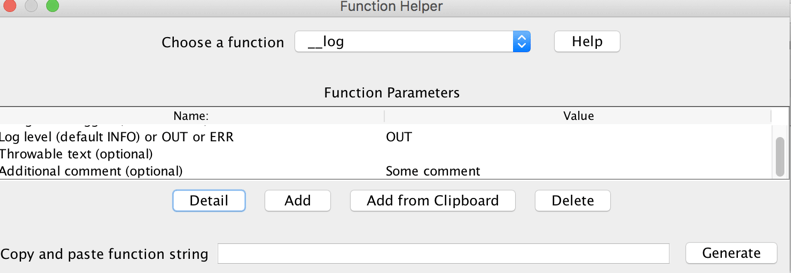
- Additional comment - Some comment
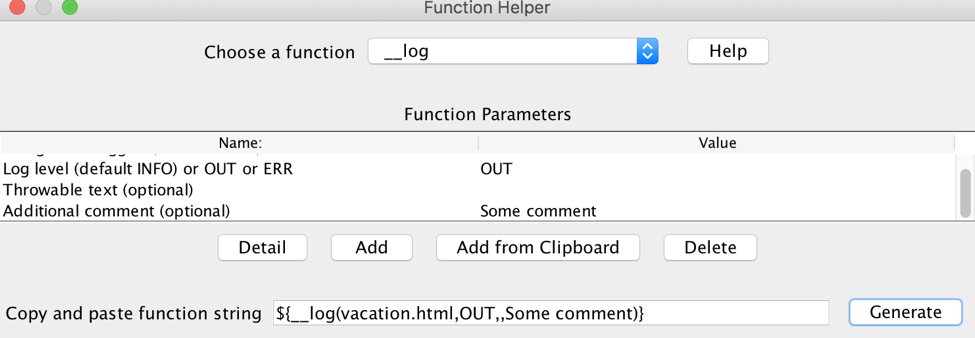
4. Click on ‘Generate.
You will get the results in the bottom string.
${__log(vacation.html,OUT,,Some comment)}
Now, you can copy and paste it wherever you need it in your script.
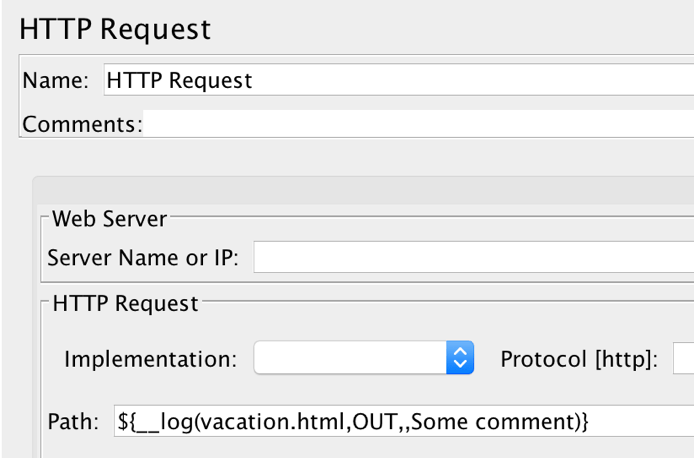
5. We will put it in the path field of the HTTP Request under the If Controller.
6. Save the script, clear previous results, launch the script
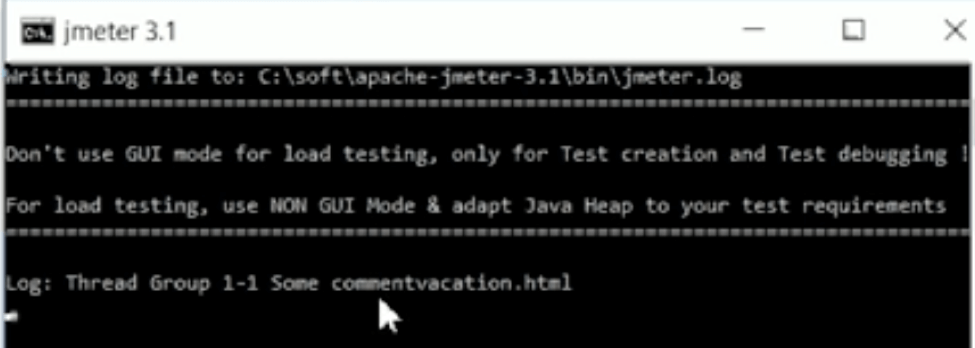
7. Check the results and the system outlog. You can see that all the information was printed out in the system log, with the ‘Some comment’.
Congratulations! You now know have the basic knowledge to start working with JMeter functions. BlazeMeter enhances JMeter tests.